Benjamin Z.
Welcome! I'm a craftsman based in the Greater Bay Area, formerly working in secondary schools and technology companies.
Translation
-
Adaptive Web Design: Crafting Rich Experiences With Progressive Enhancement
2017, POST & TELECOM PRESS
Translated from: Gustafson, A. (2016). Adaptive Web Design: Crafting Rich Experiences with Progressive Enhancement (Second Edition).
The concept of Progressive Enhancement presented in this book offers a way of thinking that bridges the problem-solving approaches of designers and engineers. It enables teams to transcend functional silos and collaboratively achieve business objectives.
— Comment by Hongyu Xing, Chief Technology Officer, 58.com Inc.
A rare example of a well-translated, accessible book that clearly explains the concept of progressive enhancement.
— A user review from douban.com
-

Data Visualization with JavaScript
2017, Post & Telecom Press
Translated from: Thomas, S. A. (2015). Data Visualization with JavaScript.
In the data-driven era, two professional competencies are increasingly vital: the ability to analyse data and the ability to communicate it effectively. Extracting meaningful information and conveying it clearly places high demands on practitioners. In today's context of information overload and fragmented attention, data visualization has become one of the most effective communication tools. Rather than dwelling on abstract theory, this book systematically presents various visual representations and interactive methods through concrete, engaging examples. The translator, possessing solid technical expertise, faithfully conveys the essence of the original work.
— Comment by Ting Li, Chief Executive Officer, Yunfeng Capital
Interaction Design
-
Promotion Webpages of DiDi Hitch
As a marketing-driven and customer-centric company, DiDi has established four design roles: Brand Designer, Interaction Designer, UI Designer, and Visual Designer. Since mid-2015, within a 9-member design team, I led the interaction design and ensured the successful implementation of over 20 promotional campaigns.
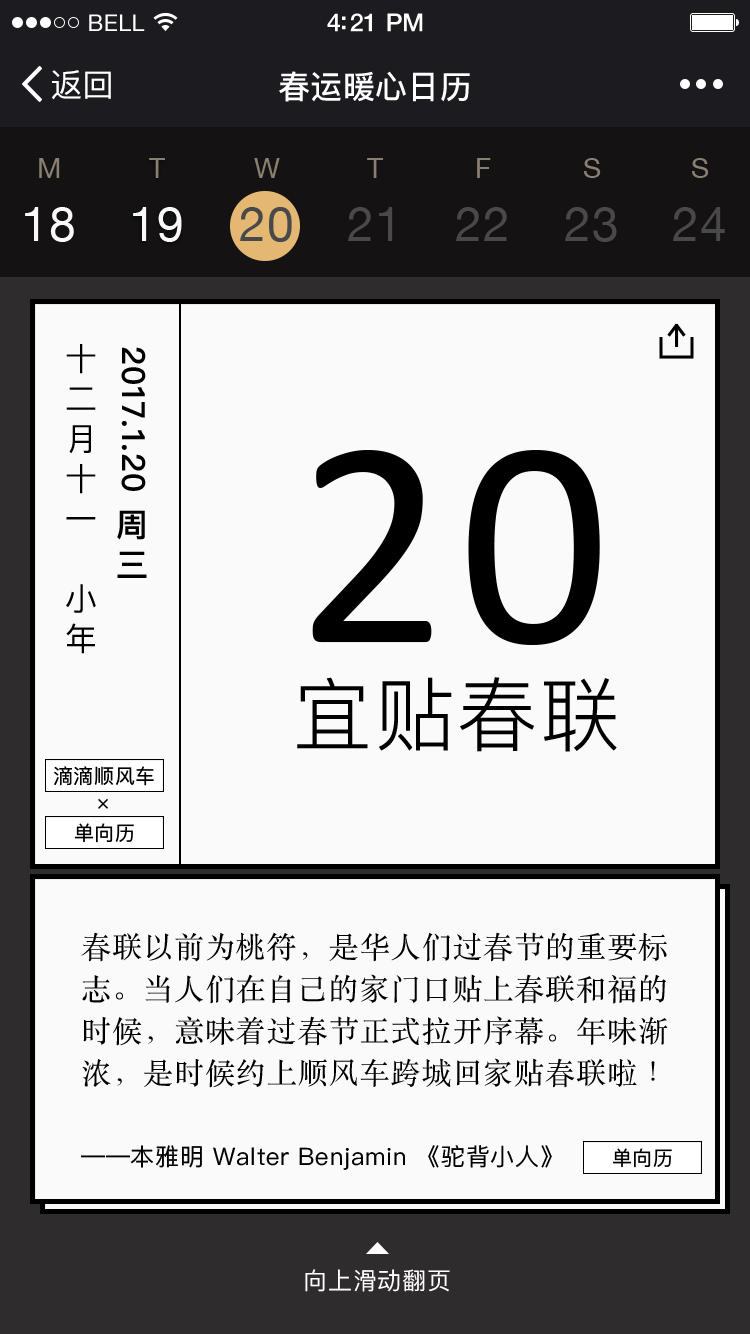
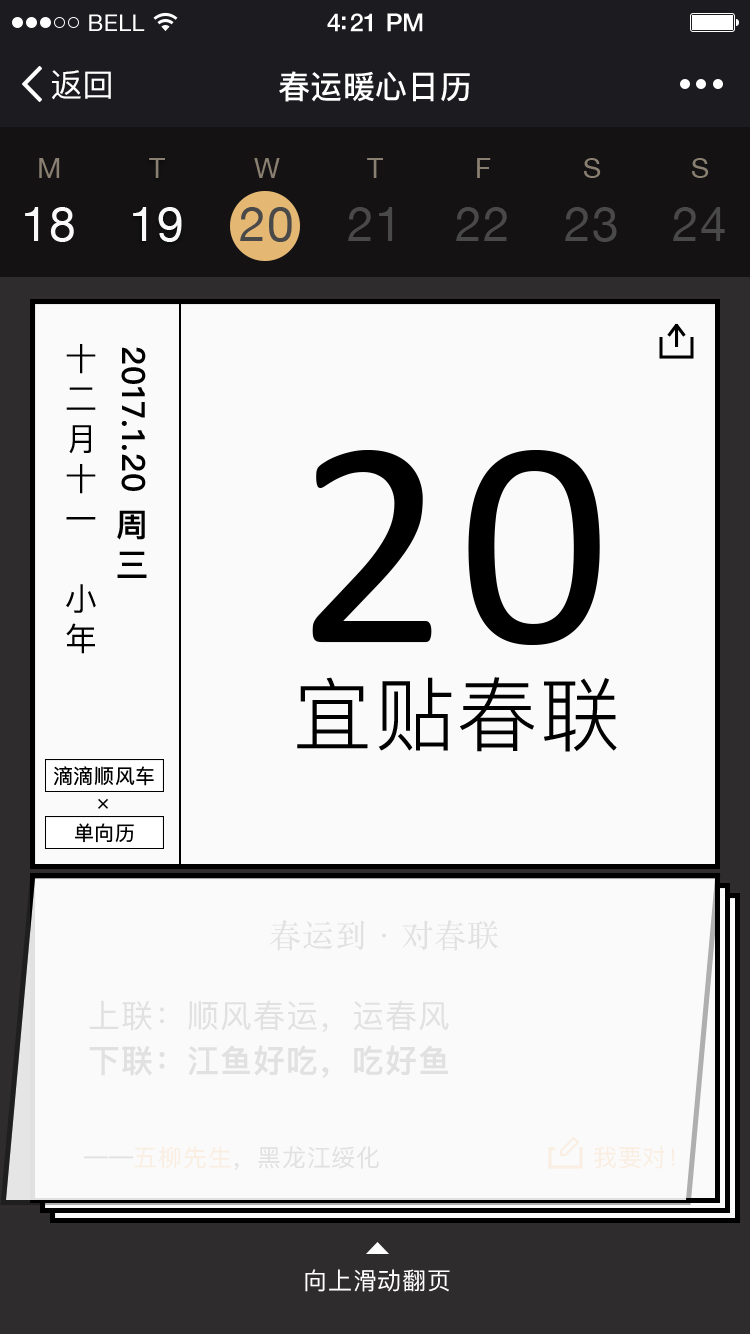
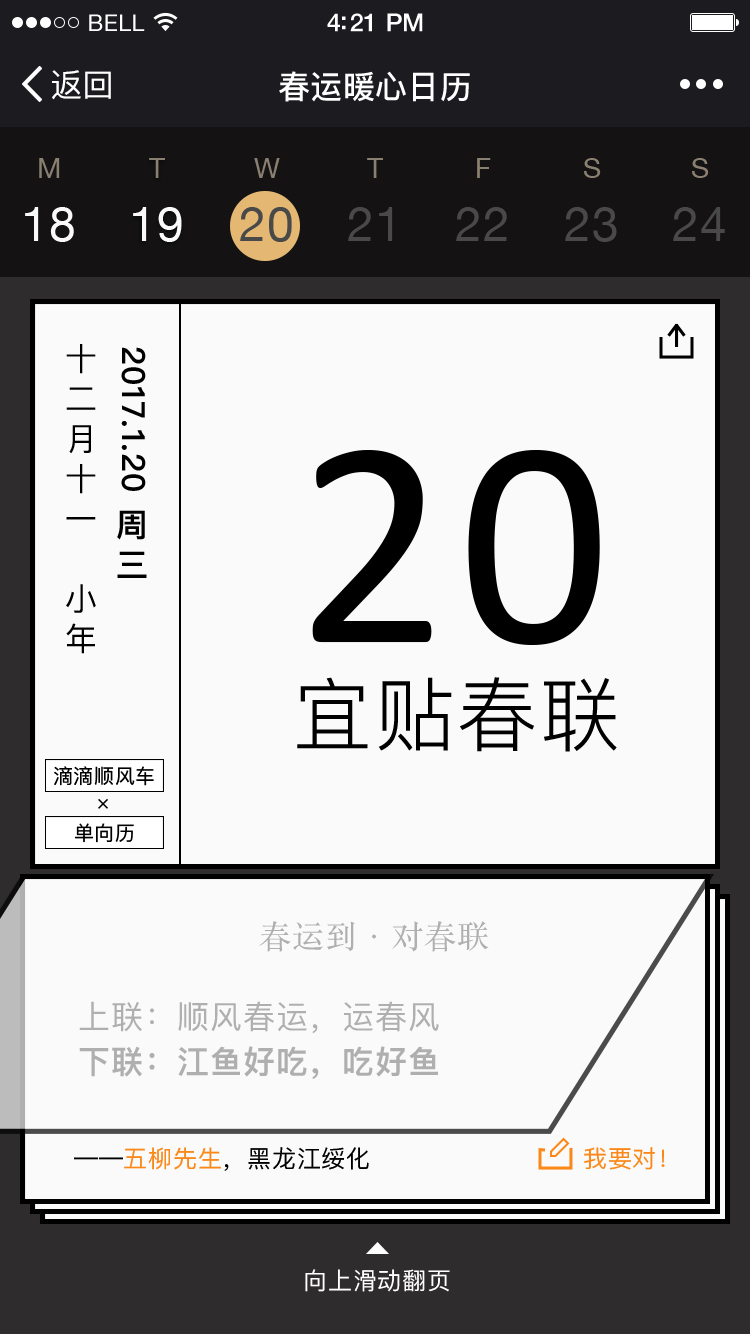
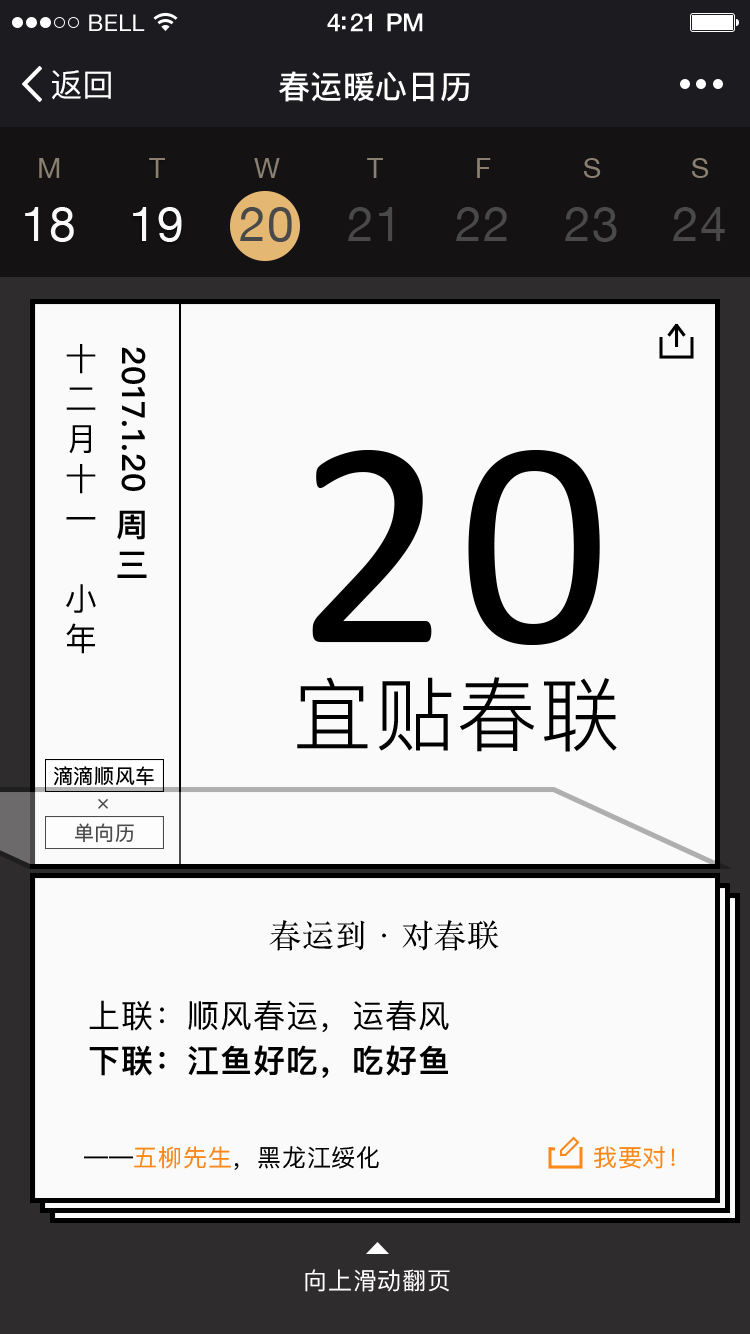
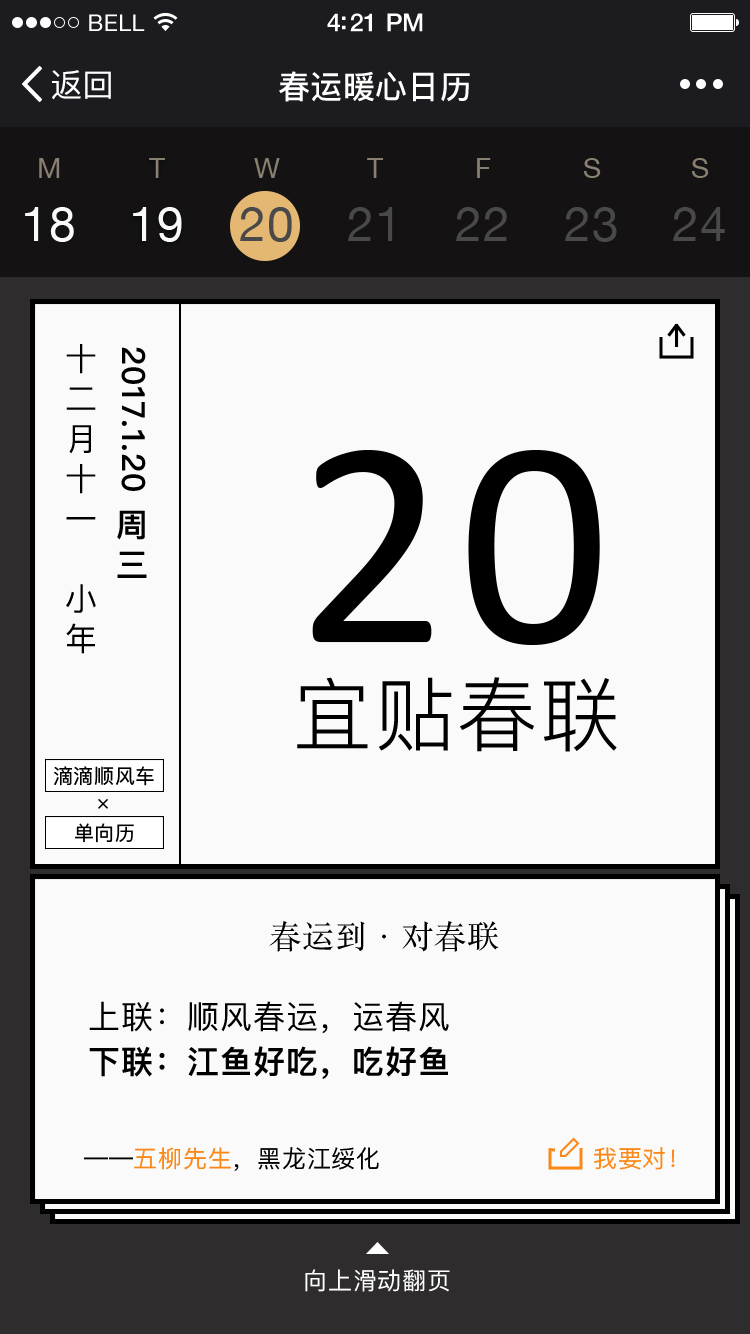
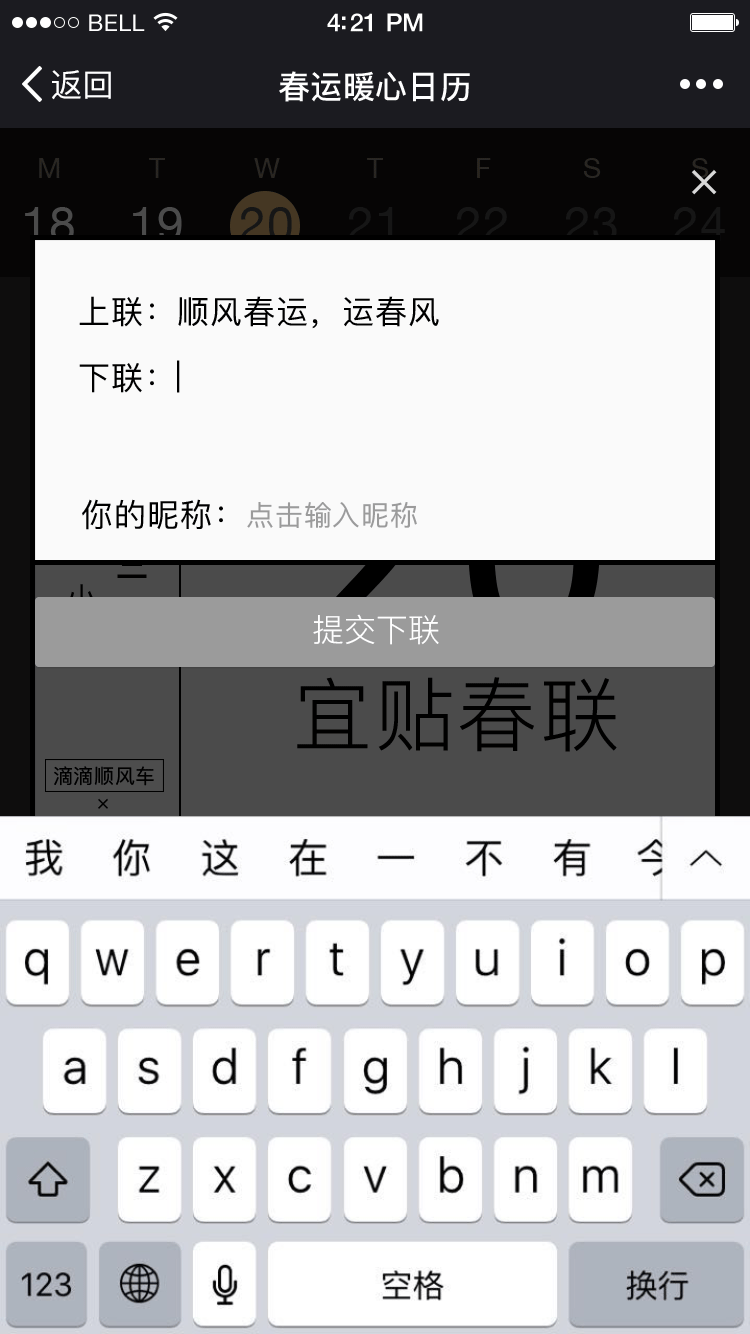
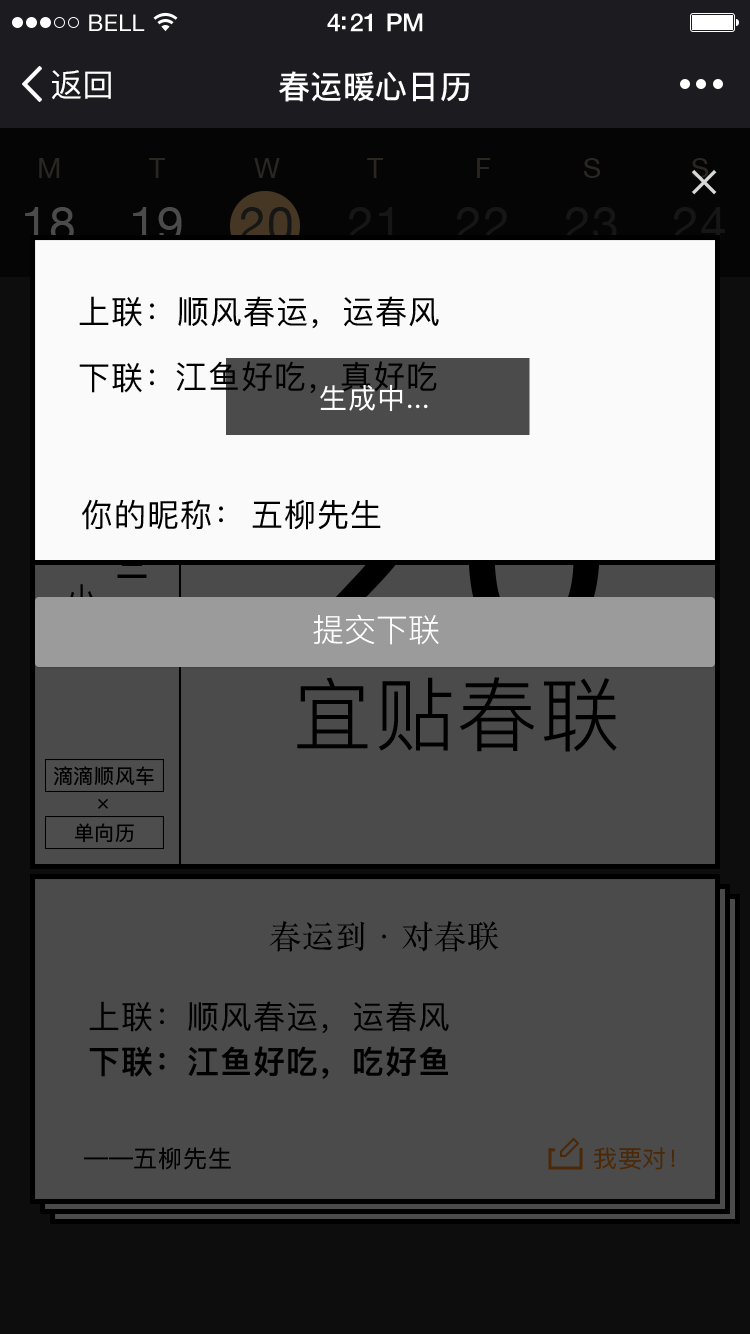
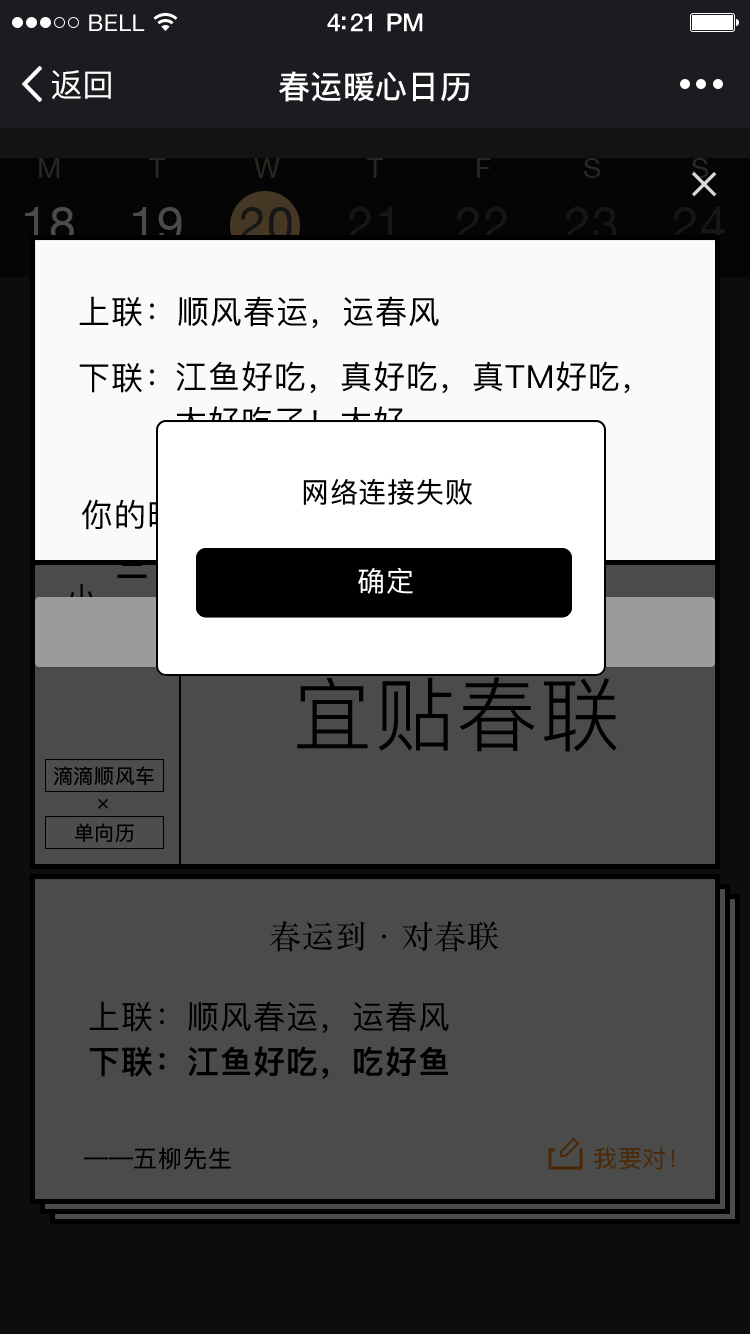
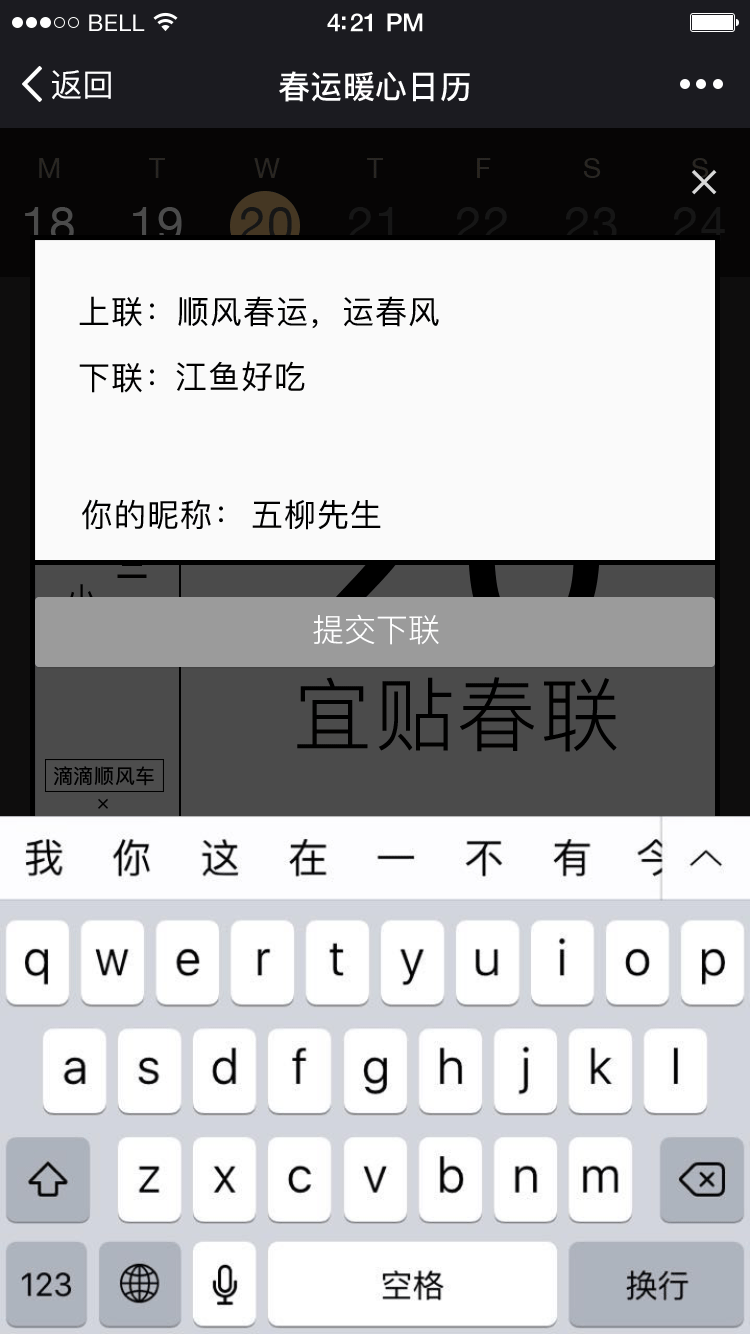
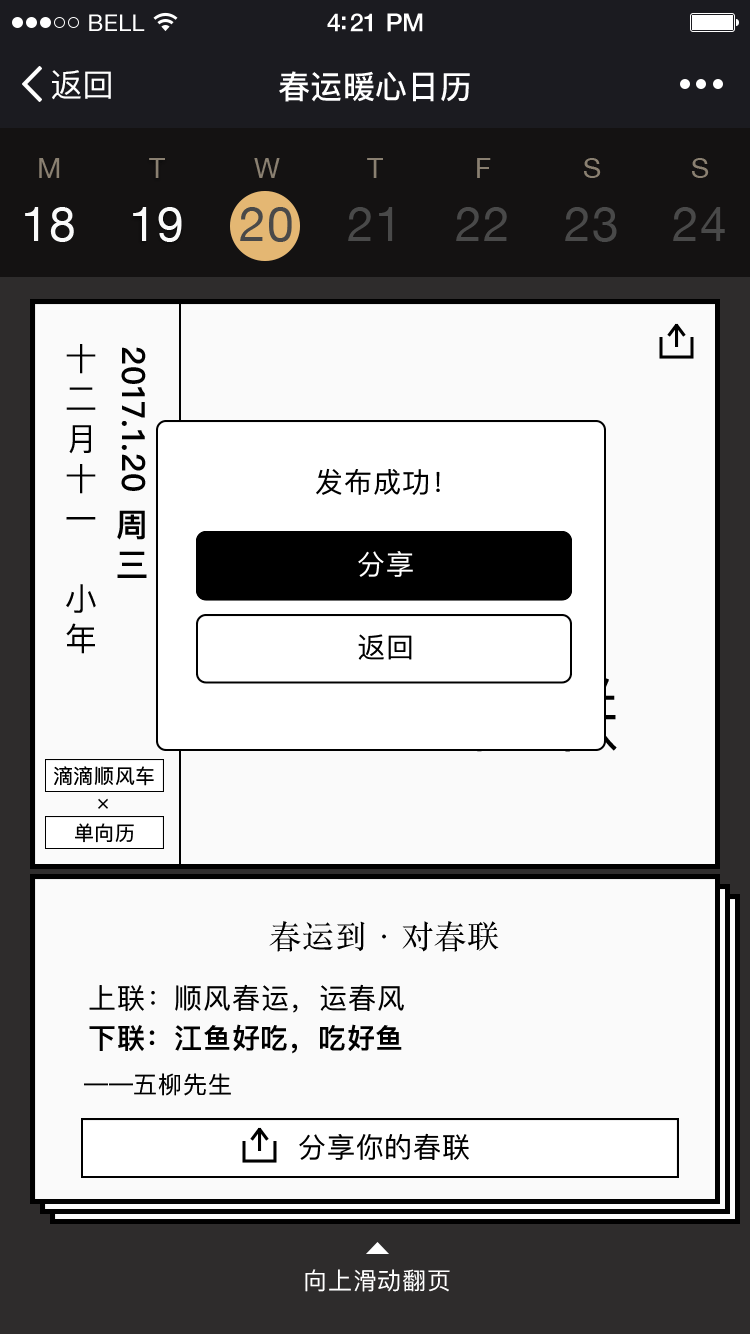
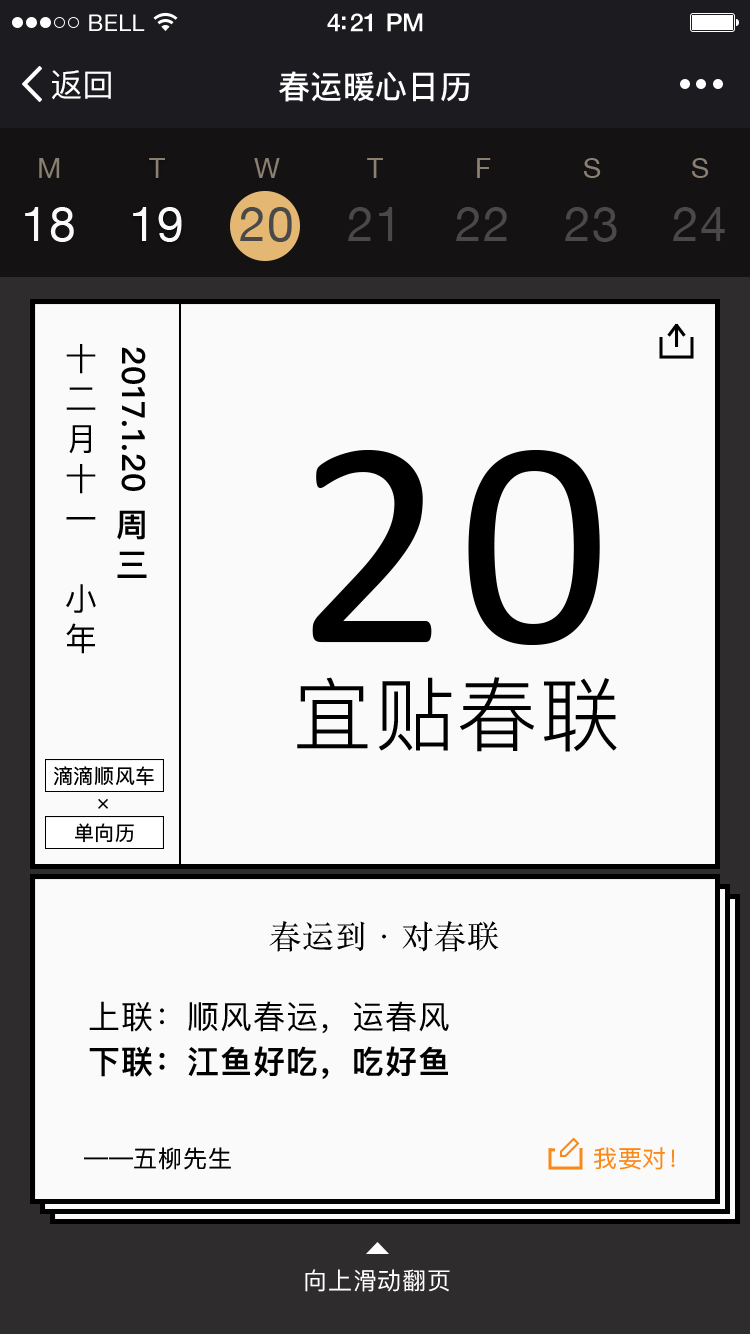
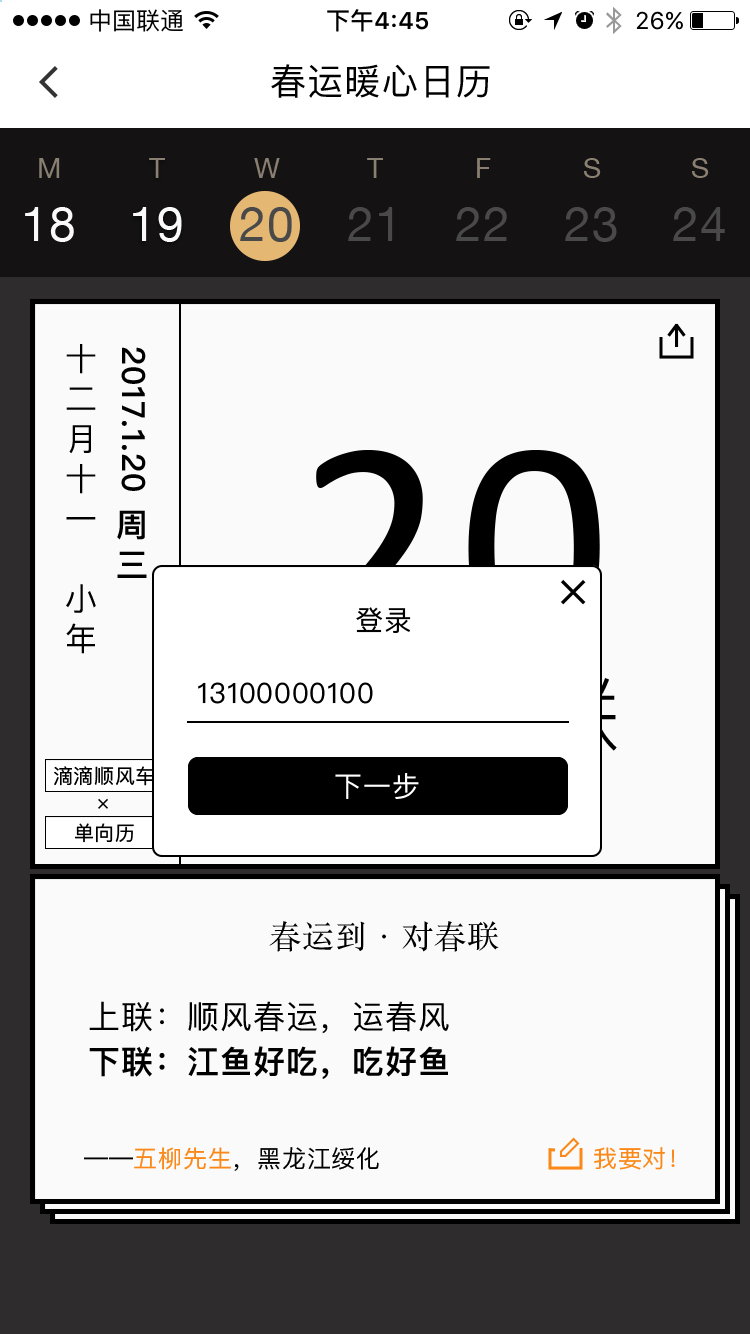
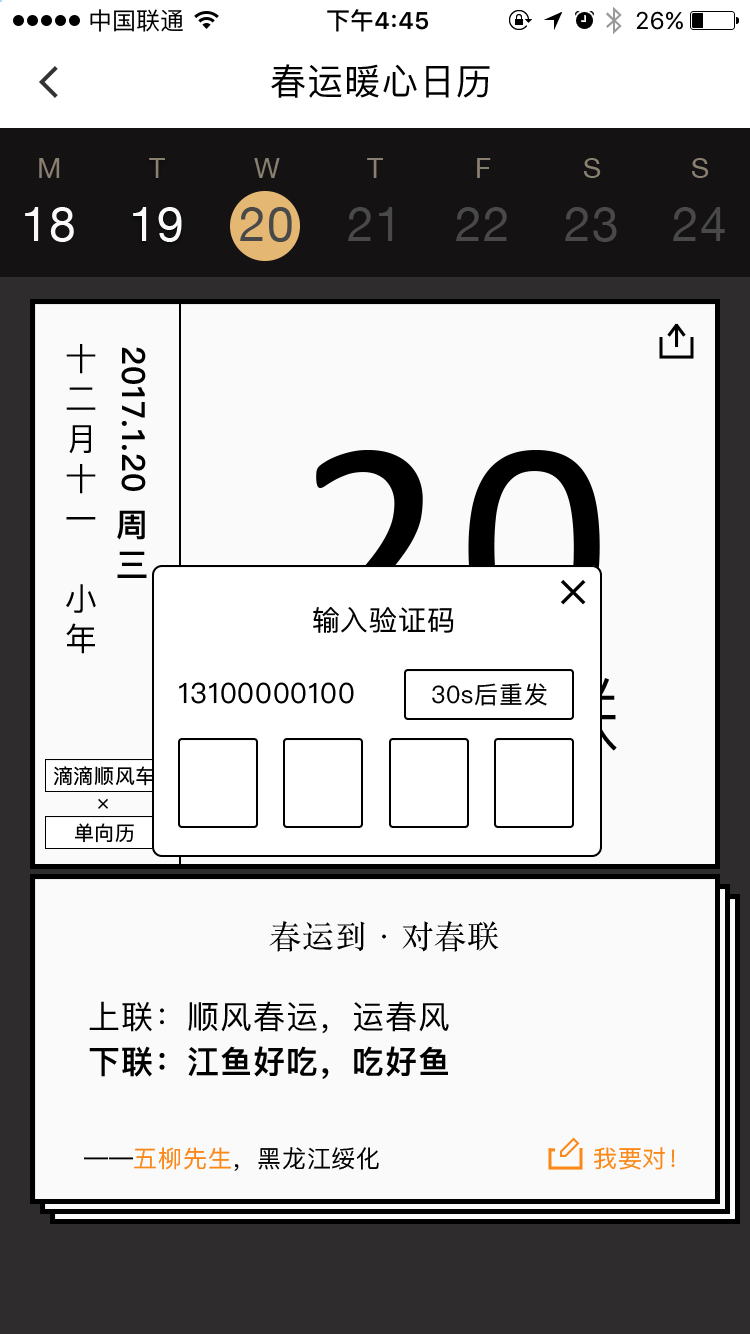
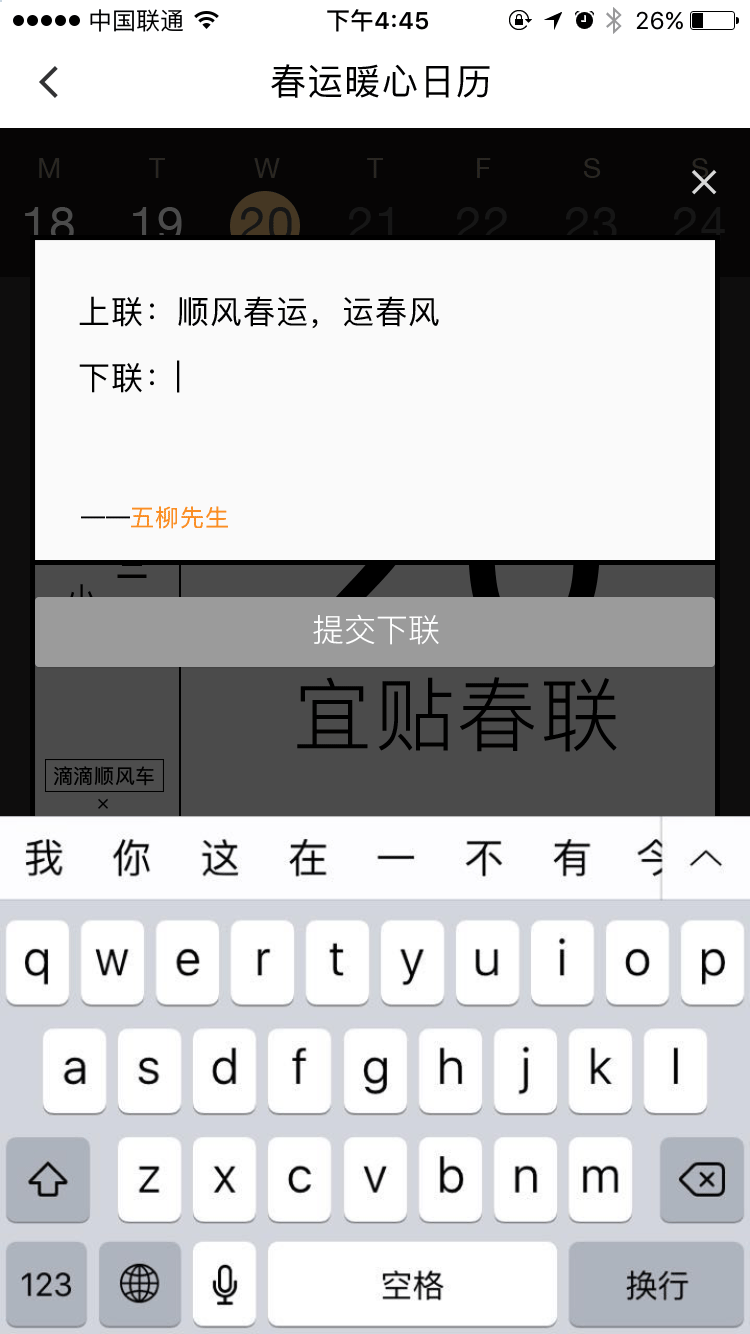
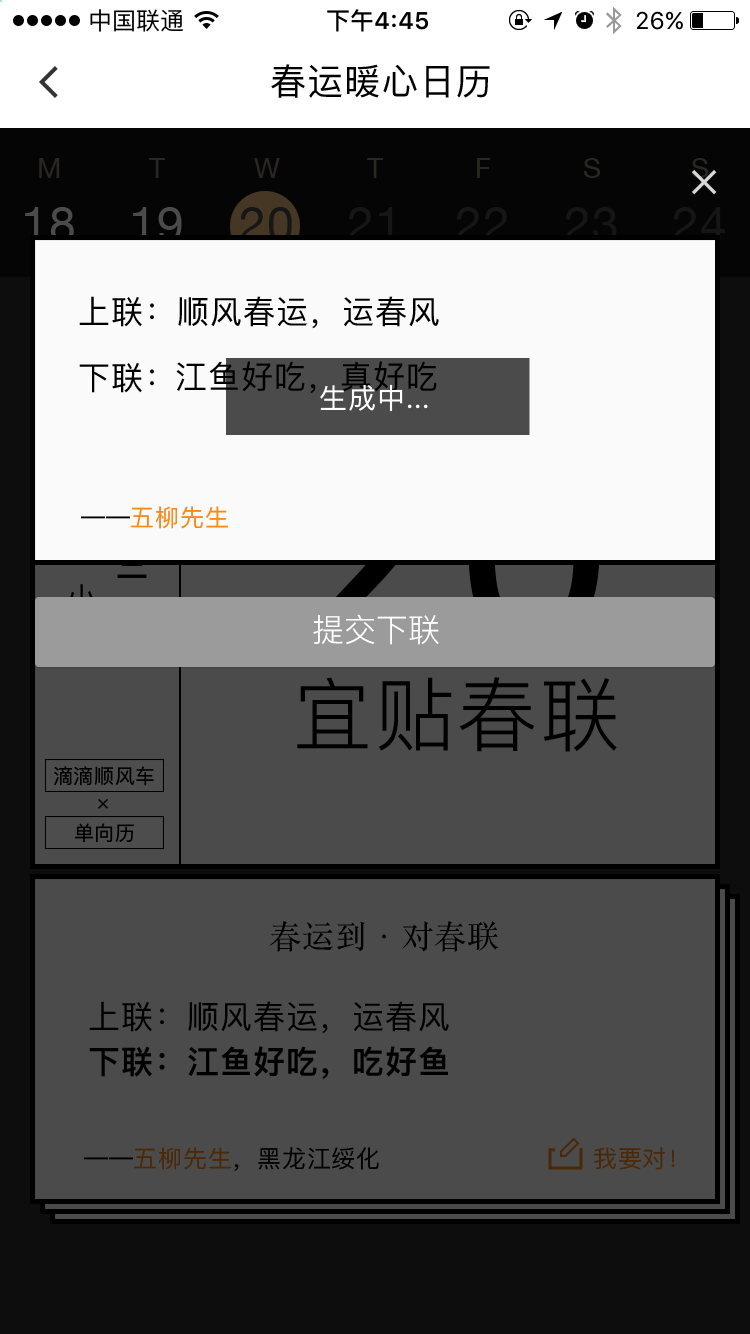
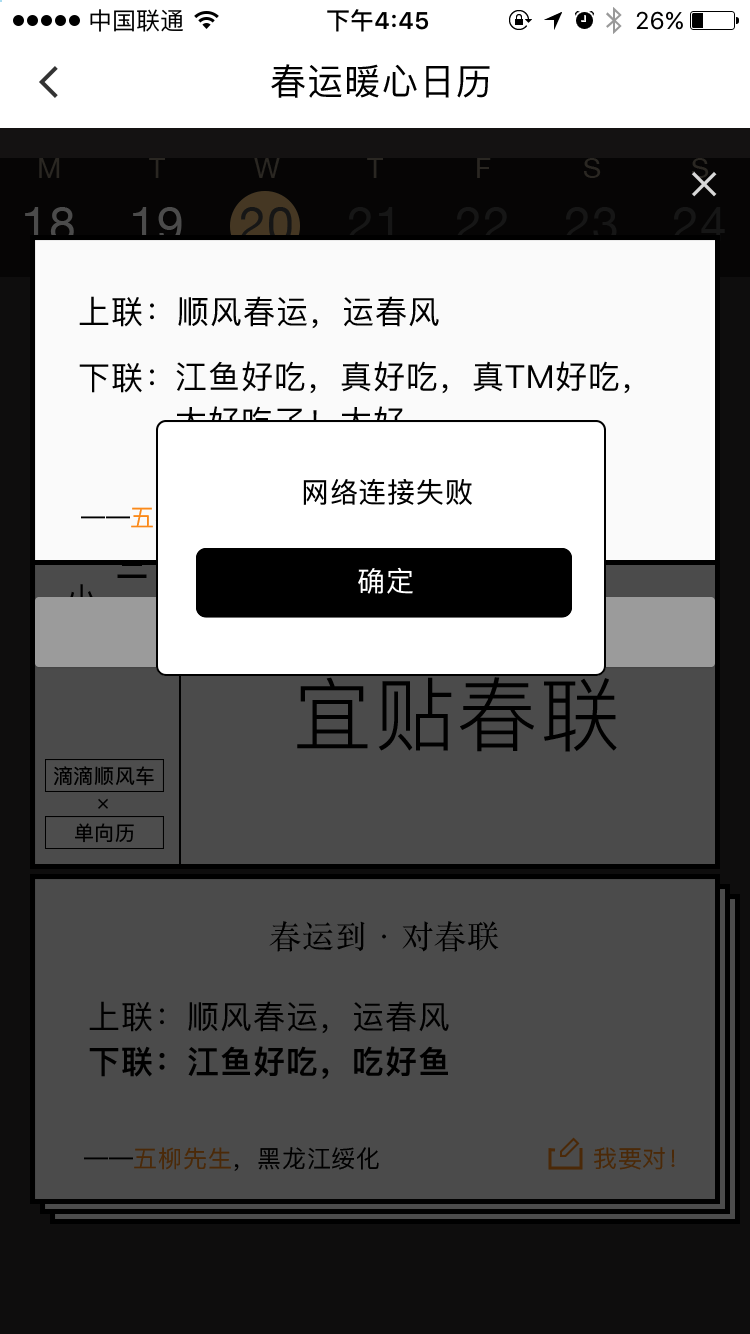
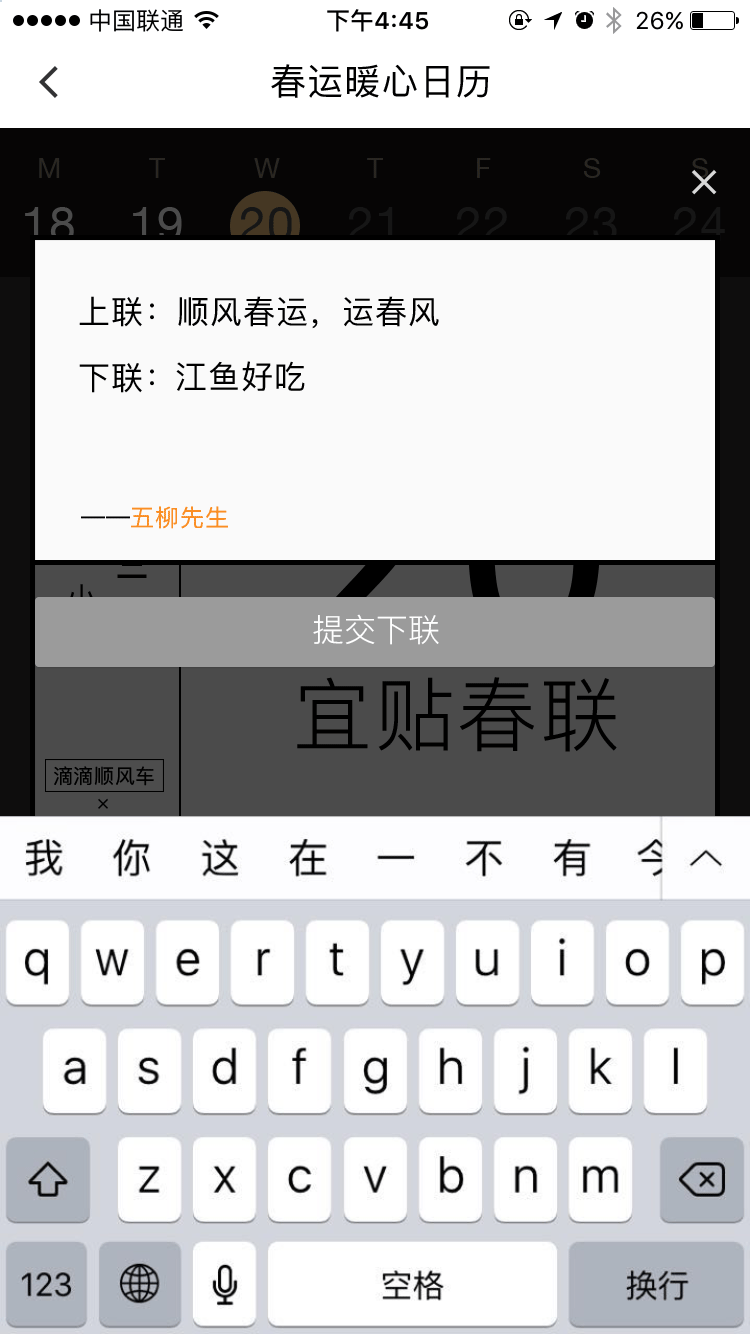
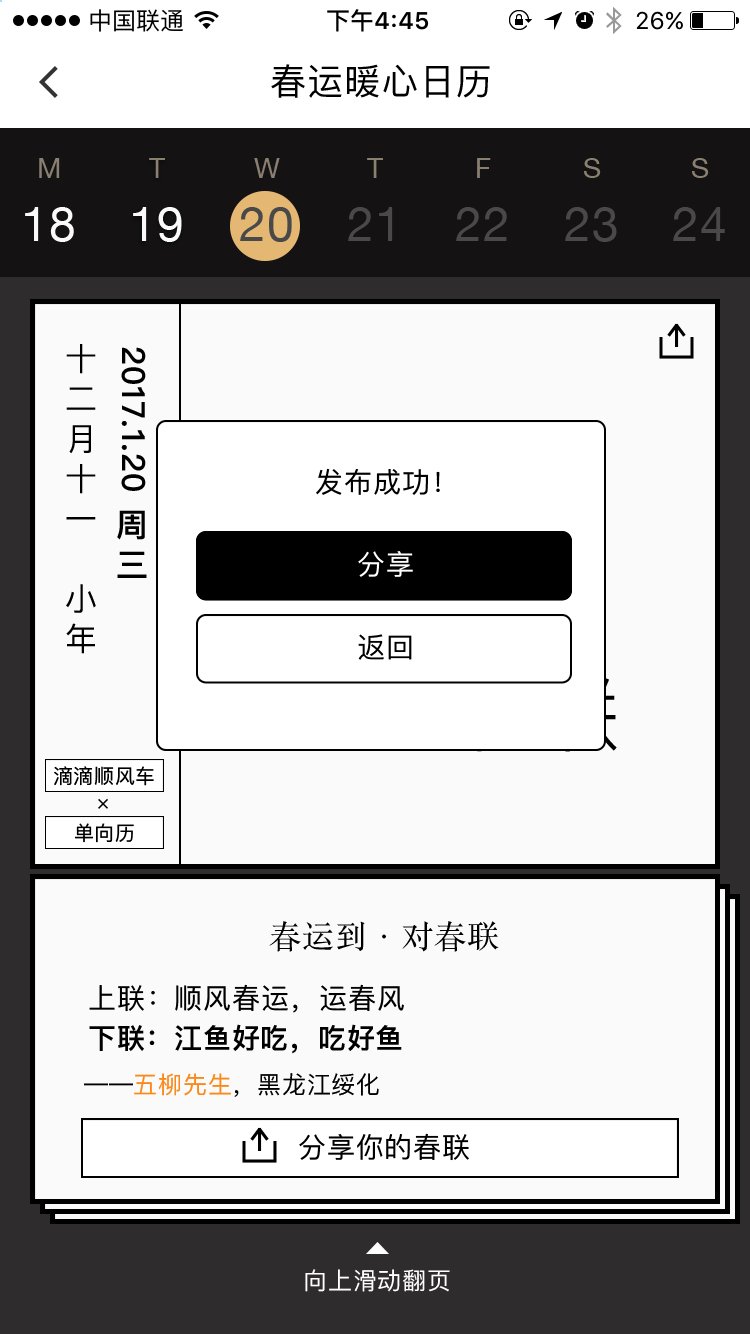
Spring Festival Transportation Calendar: This is a promotion webpage developed in collaboration with One-Way Street Bookstore. To attract user interaction, we added a traditional Chinese couplet game to the page. Additionally, to match the partner's product style, we incorporated some micro animations into the design.




















-
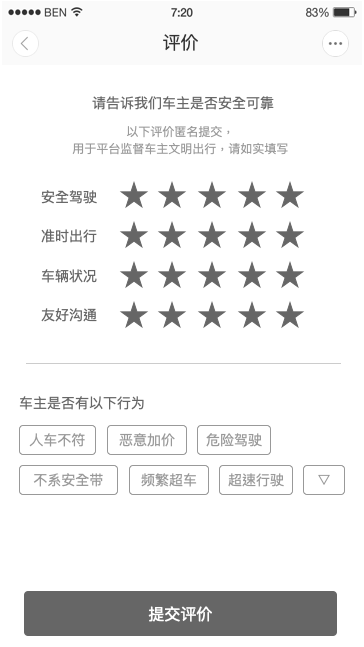
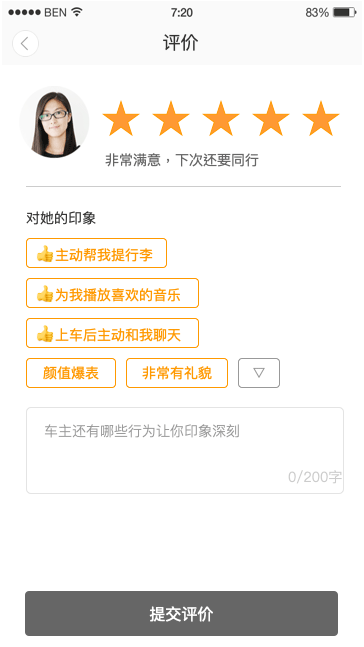
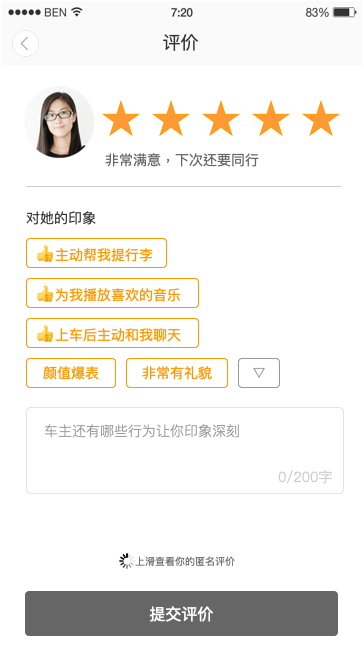
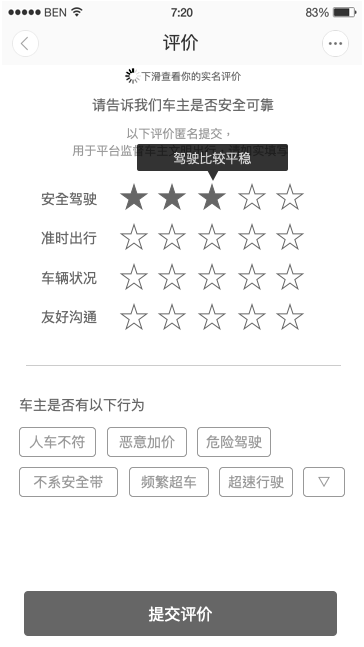
Product Flow of DiDi Hitch
Together with the design team, I was responsible for end-to-end interaction design for DiDi Hitch. To support rapid iteration and dynamic content updates, approximately 70% of the UI elements were implemented using web technologies, including this page.
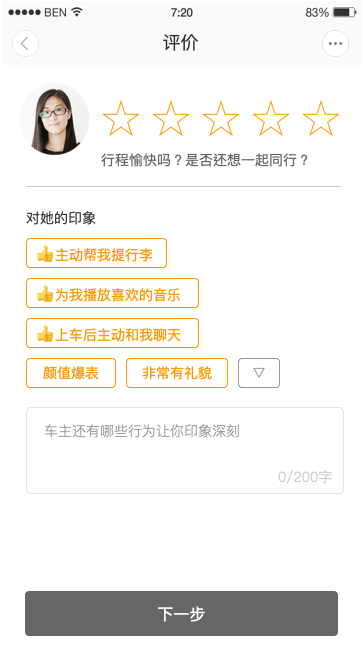
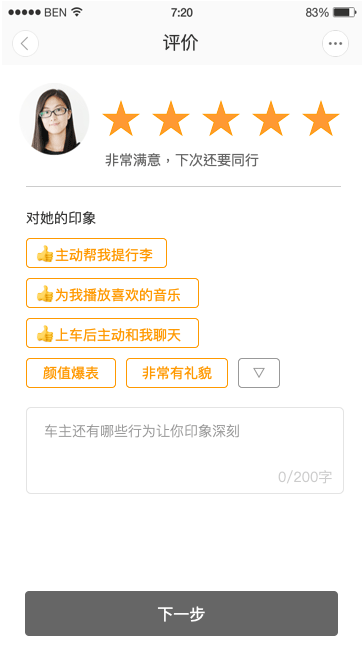
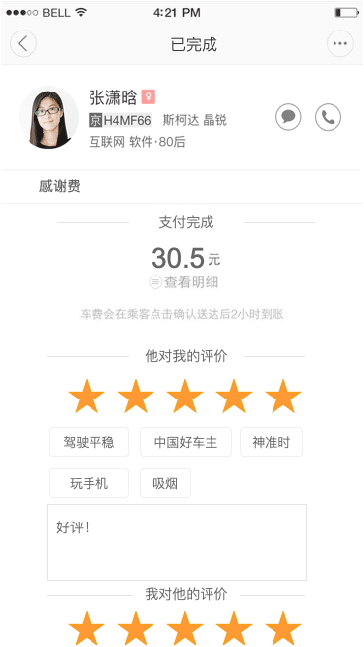
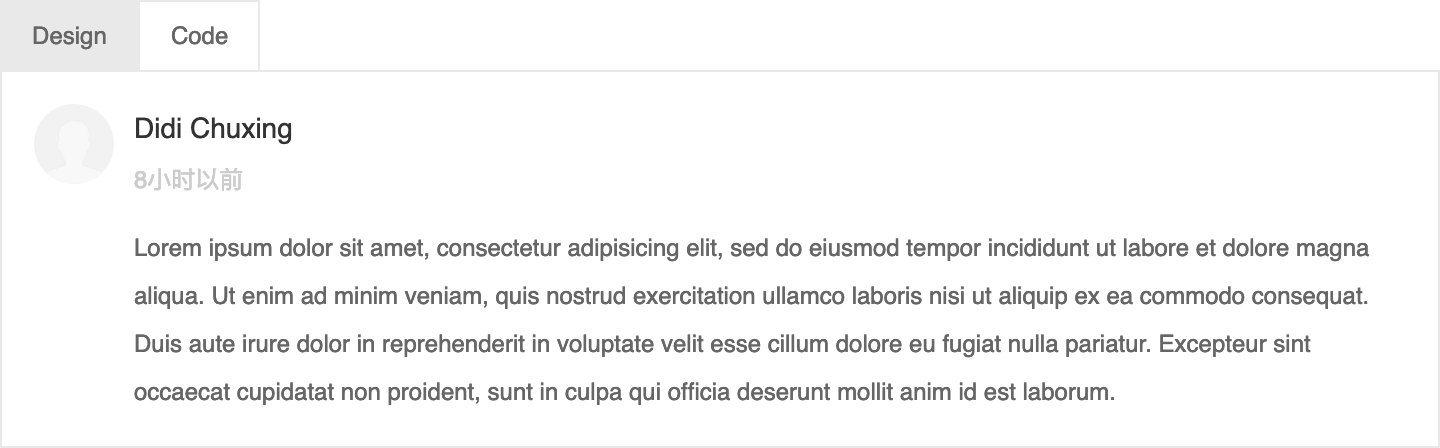
The Post-Trip Feedback Page: After a trip concludes, DiDi Hitch collects subjective feedback from both passengers and drivers via this page, which informs our ongoing efforts to improve platform quality and refine product details. The feedback page is divided into real-name and anonymous sections. Positive evaluations are displayed under real names to both parties, while negative feedback is submitted anonymously to the backend system, serving as one indicator in the mutual trust scoring mechanism.










Motion Design
-
DiDi Hitch
Off-App Promotion Pages for DiDi Hitch:
We believe that sharing is elegant and meaningful, hence we pay meticulous attention to detail in promotional page design. Beyond visuals, sound and motion are equally prioritised. When a page includes both animation and background music, we synchronise the animation duration with musical beats, ensuring rhythmic harmony. The duration value in code is precisely set to an integer multiple of one beat.If you are viewing this on a desktop browser, try tapping or dragging within the PHONE area to preview the full animation sequence.
Light Spring Festival Travel Rush: Empty Seat Sharing Initiative
Trip Data on the 1st Anniversary Show
Design System
-
DiDi Hitch
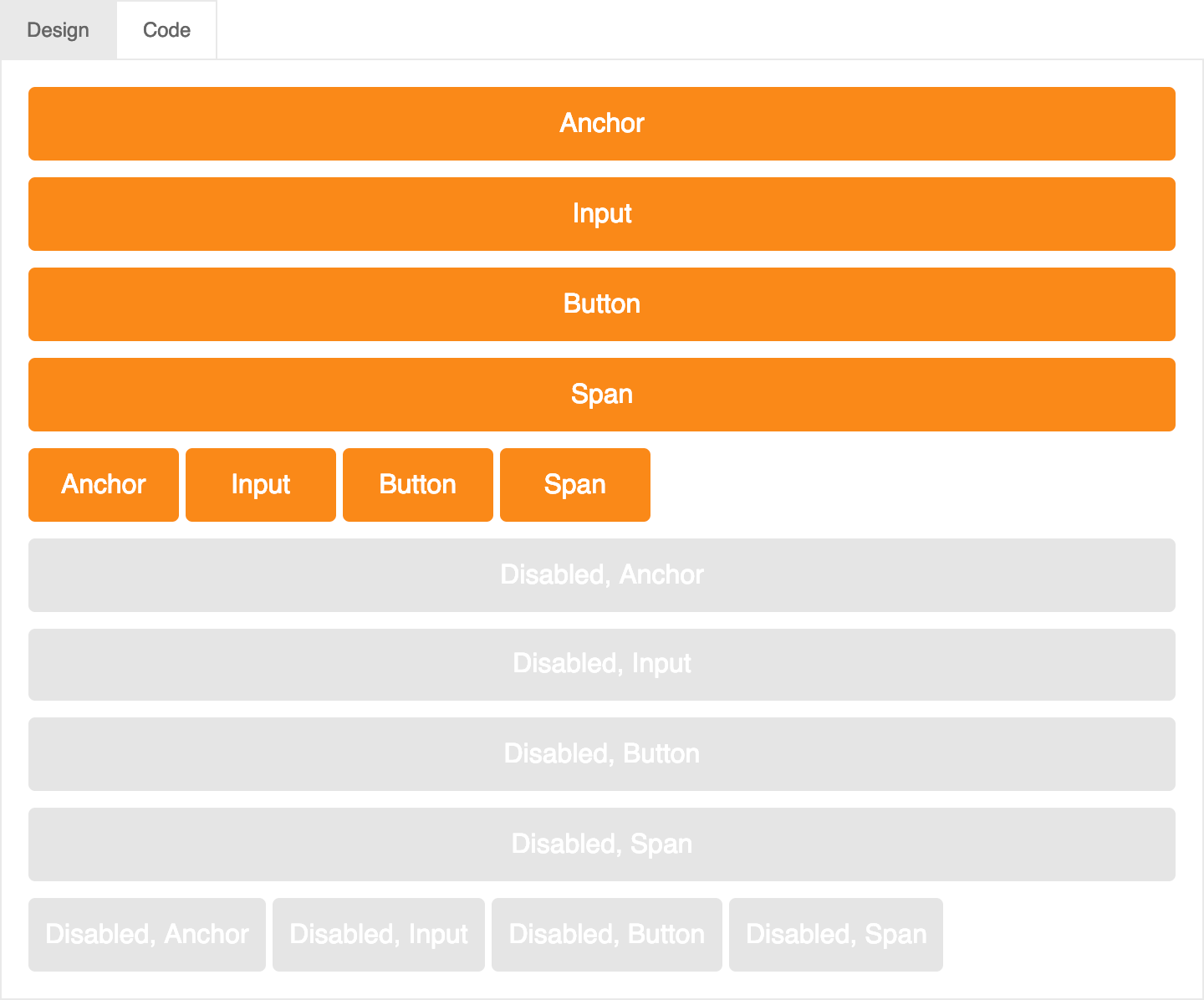
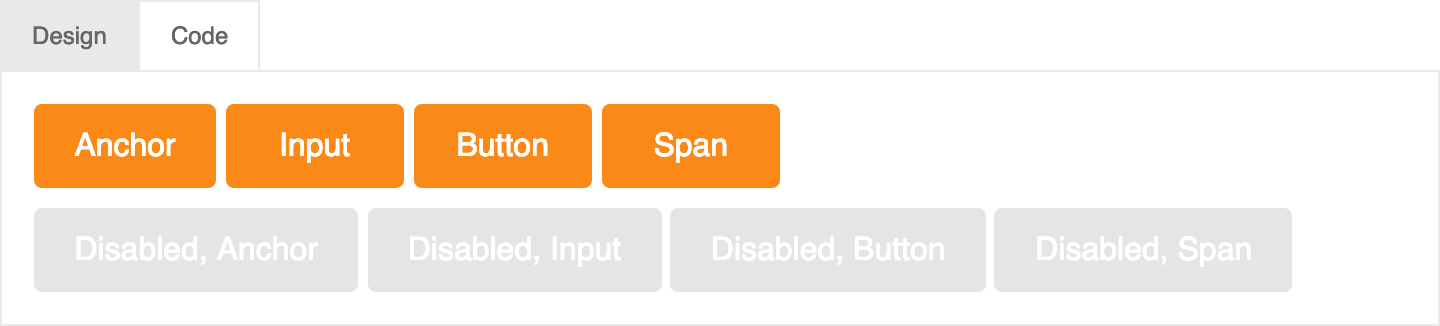
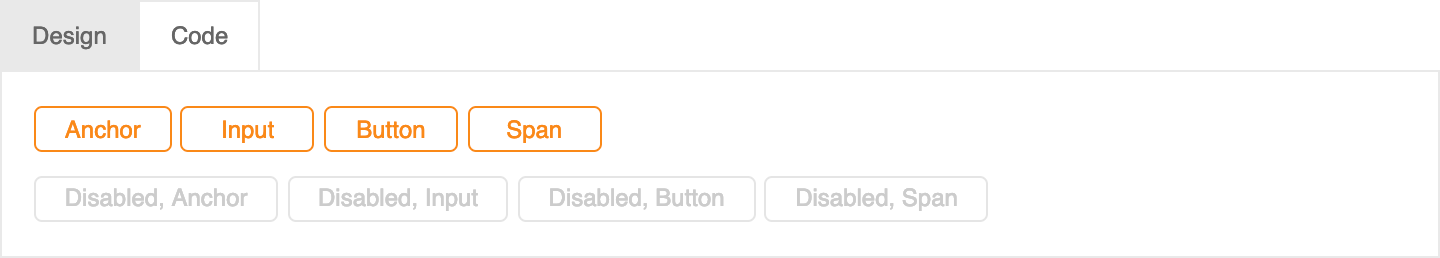
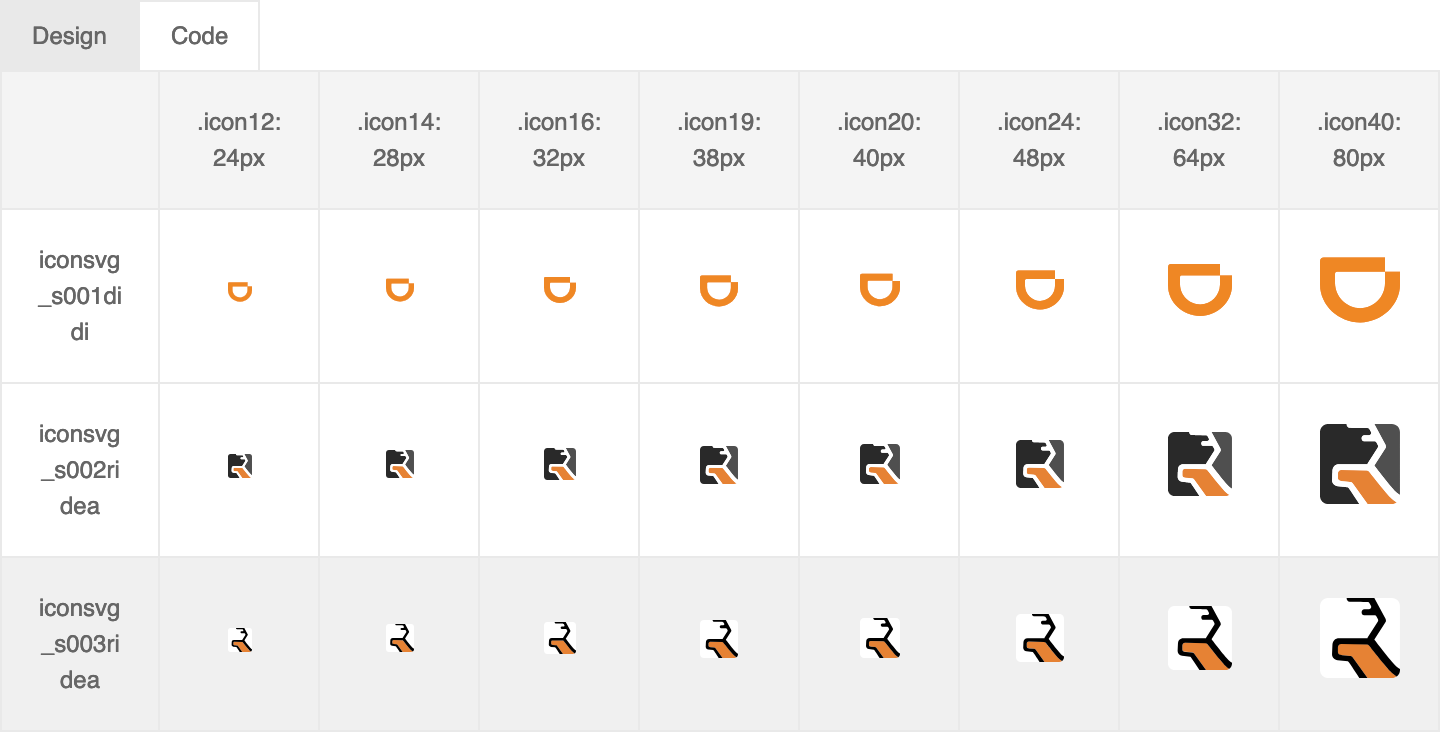
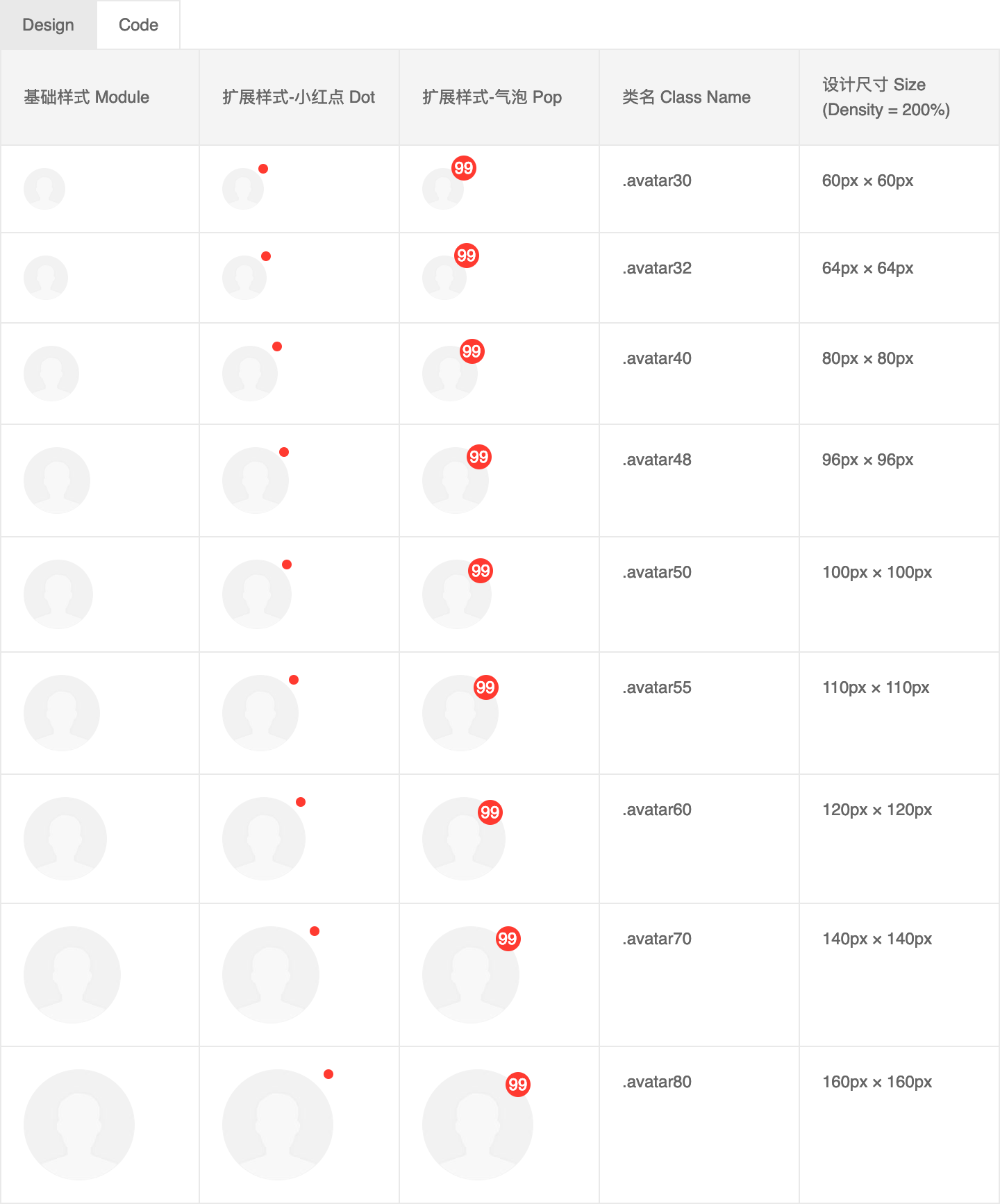
Since 2015, design systems have gradually replaced traditional design guidelines, emerging as a more efficient approach to design practice. Organisations such as Salesforce have led the way in implementing best practices. A design system integrates elements such as content strategy and accessibility into design requirements, unifying design guidelines with component libraries. Drawing on my prior experience maintaining the Web design guidelines for Tencent Weibo, as well as Brad Frost's Atomic Design methodology, we developed a comprehensive design system for DiDi Hitch.
Firstly, this design system serves the web-based products of DiDi Hitch, including webview-embedded content within the app and H5 promotion pages for social media. Secondly, it is intended for UX designers and front-end developers on the Hitch team, functioning both as a UI development guideline and a reusable interaction component library.






Make Websites
-
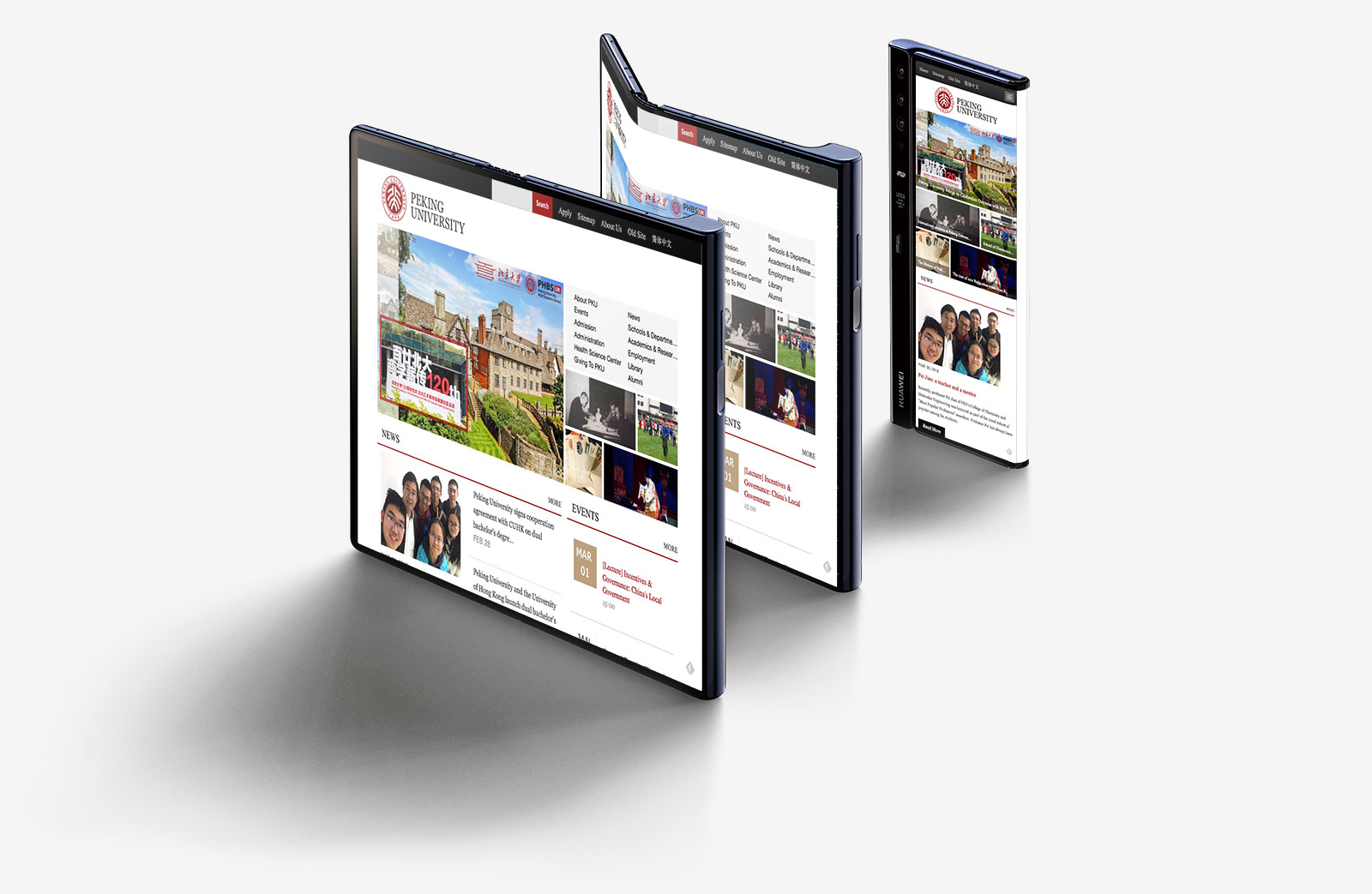
Peking University Official Website (International Edition)
From June to November 2015, I participated in the redesign of Peking University's International Official Website, responsible for interaction design and front-end development. The project was delivered by a 3-member team, underwent 3 iterations, and was successfully completed after a 6-month design and development cycle, passing the final evaluation.
The International Edition of Peking University's official website was relaunched on 20th November 2015. Designed under the "Future-Friendly Design" philosophy, it employs a grid layout and responsive techniques, with backward compatibility down to Internet Explorer 7.

UI Development
-
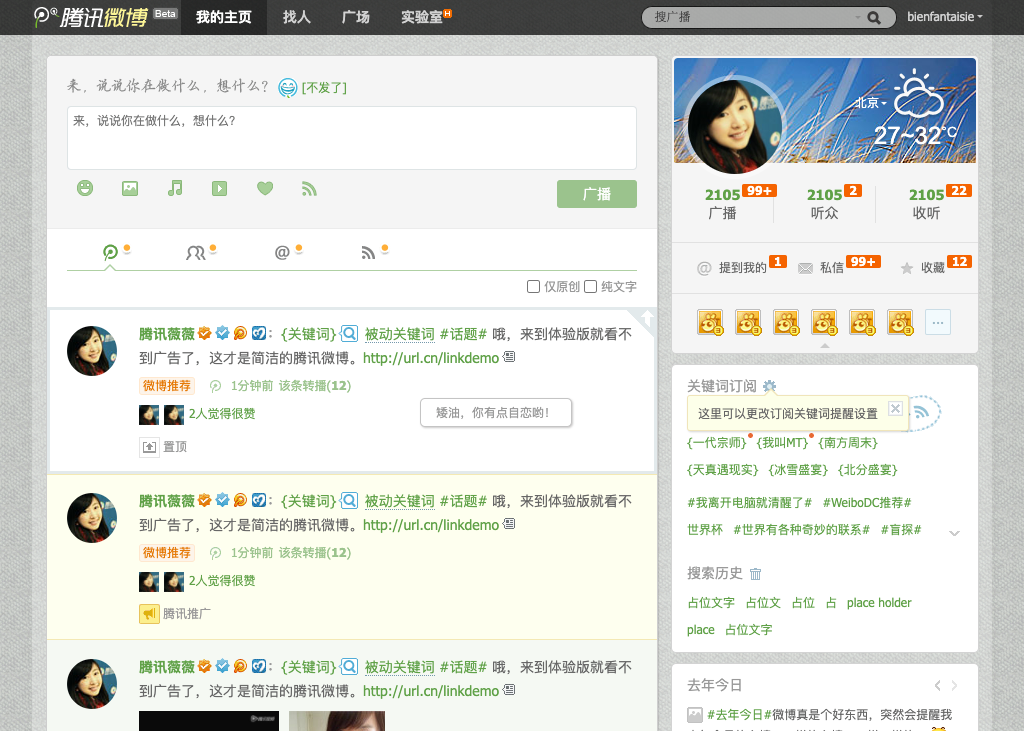
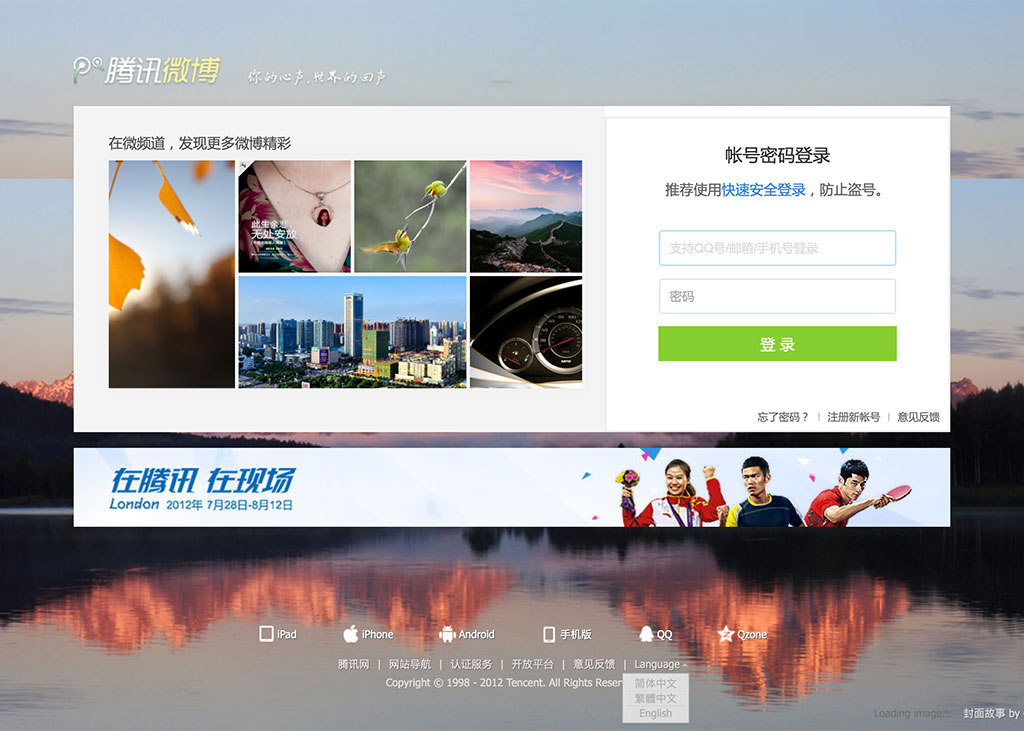
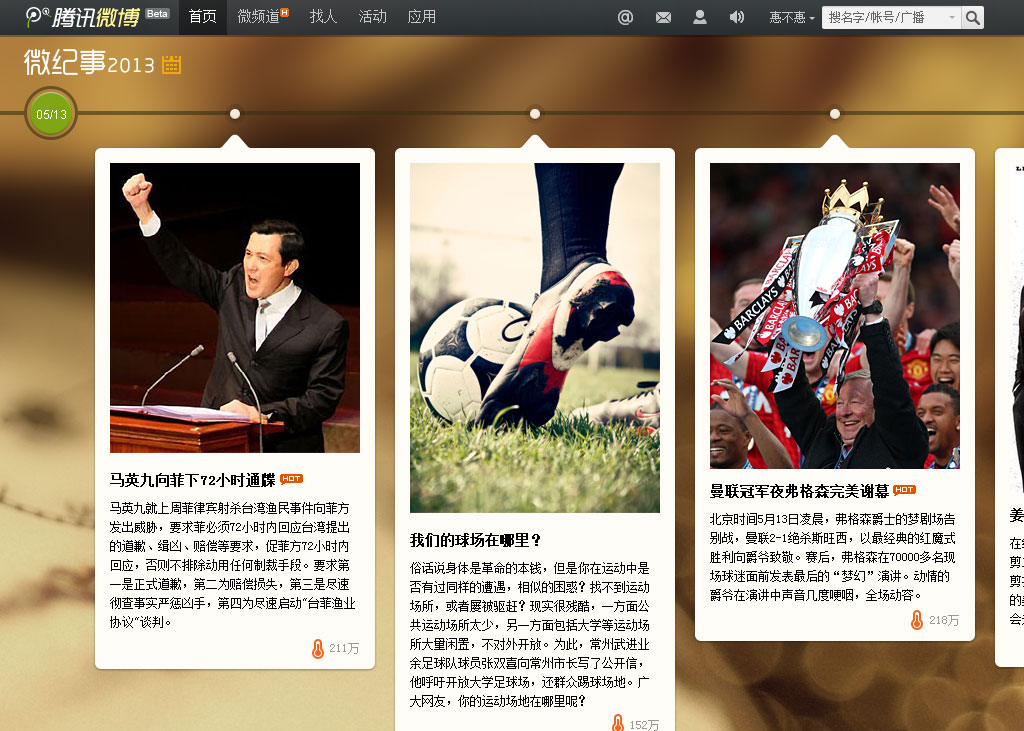
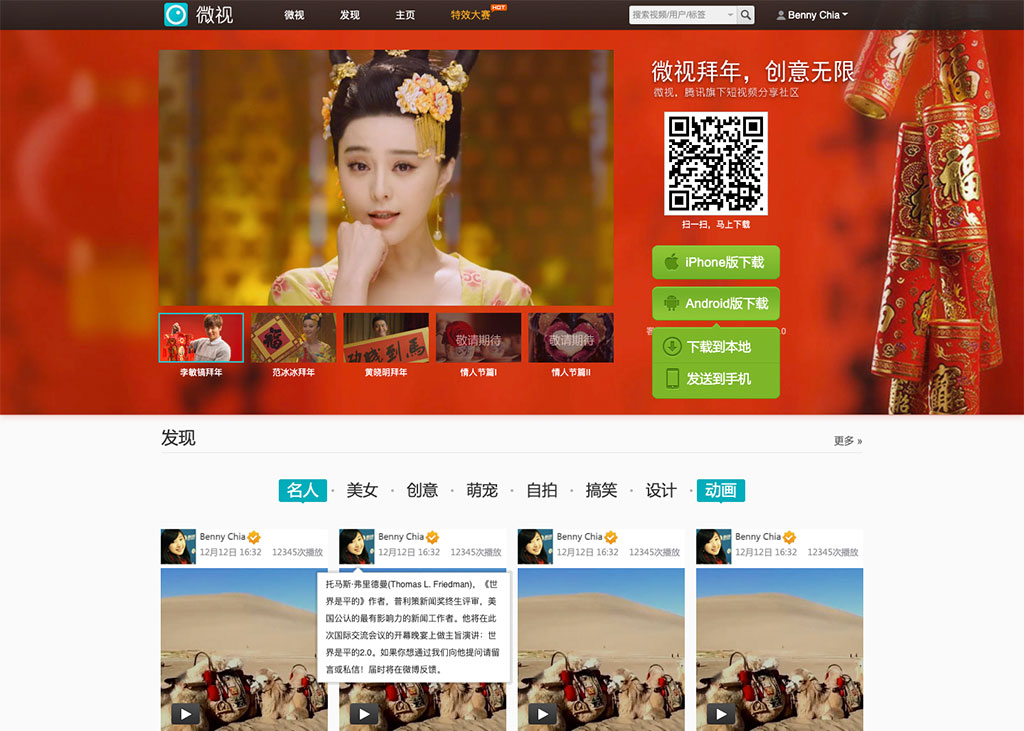
Tencent Weibo, Weishi
Responsible for creating user interfaces through frontend coding (PSD to HTML/CSS/JavaScript). Apply BEM methodology to improve coding quality and streamline team workflows. Manage design guidelines, implement responsive web design, and conduct bandwidth-focused optimisation work.






Build Tools
-
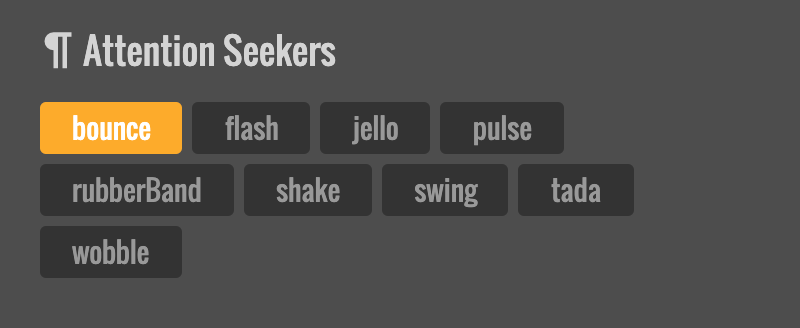
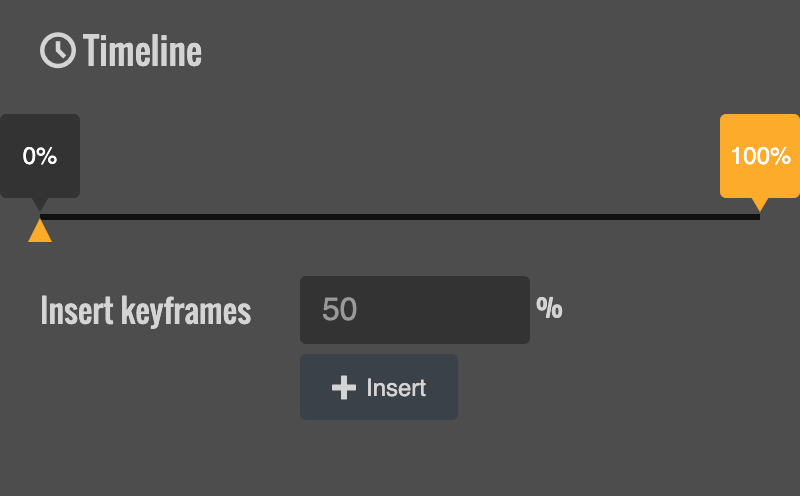
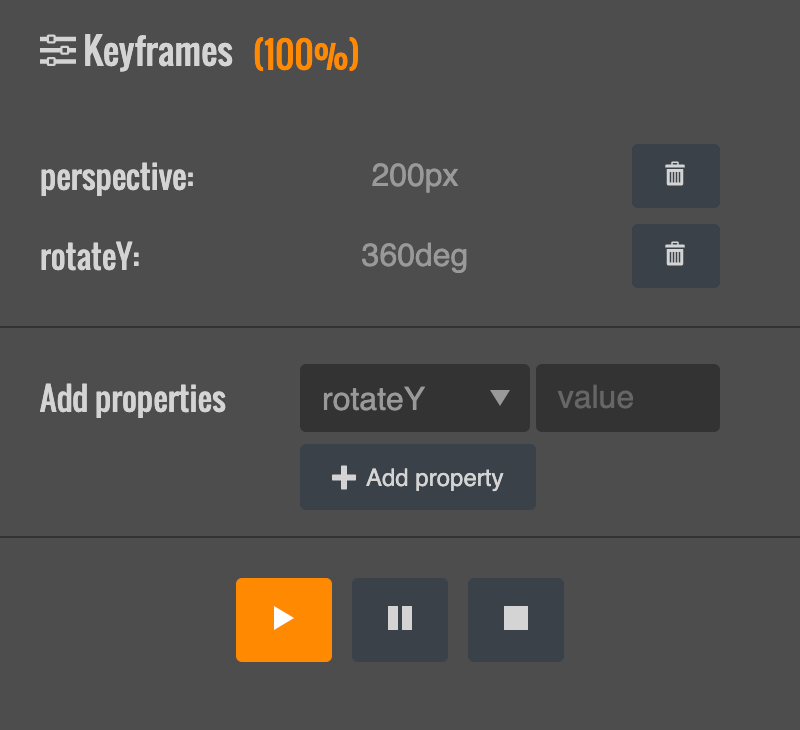
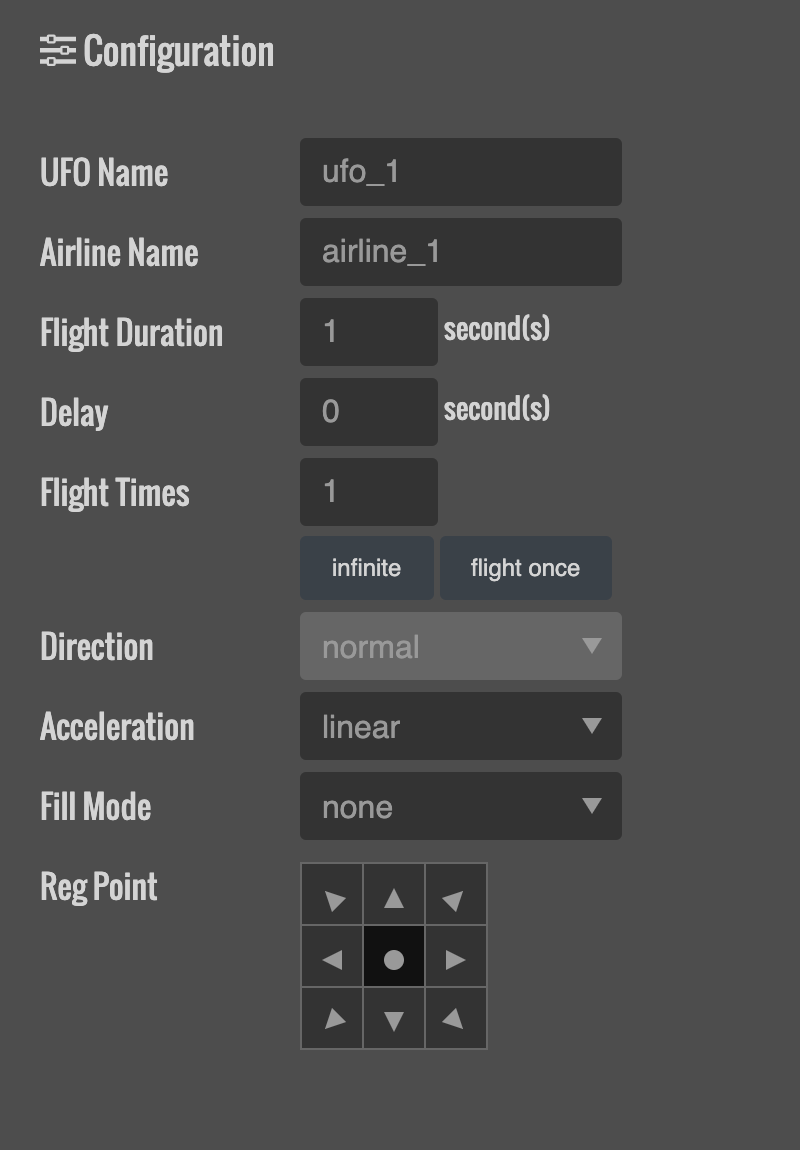
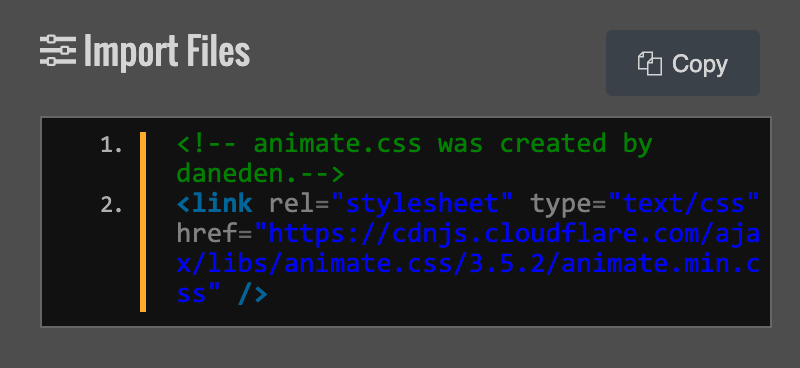
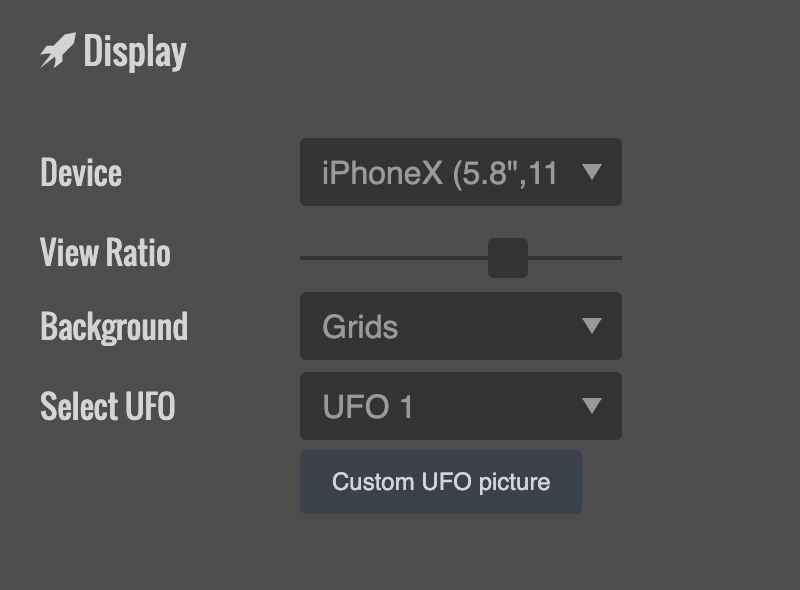
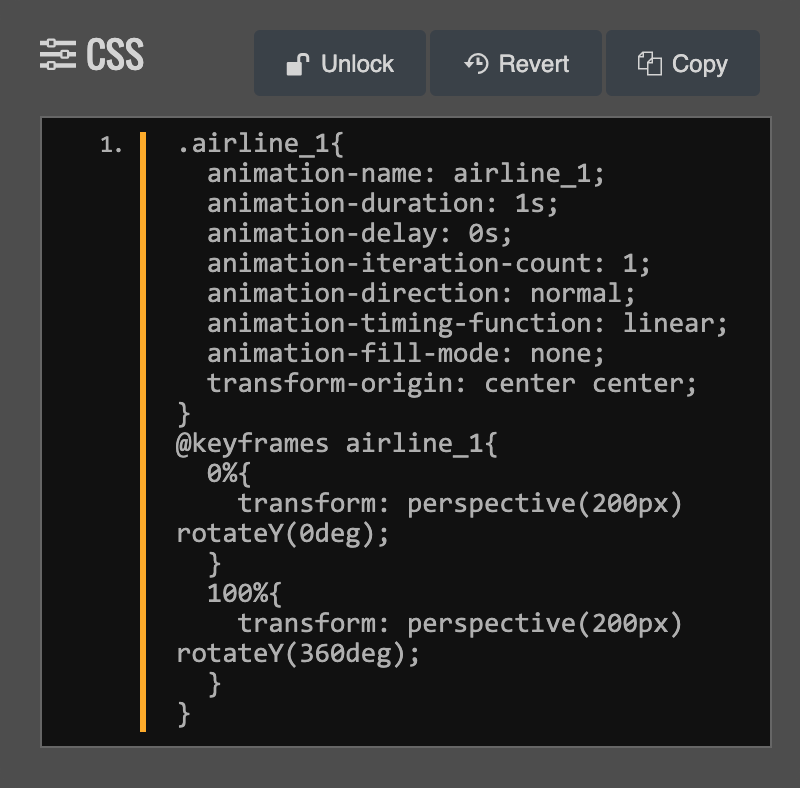
UFO Animate
Personal Project
UFO Animate is an online visual tool for rapidly prototyping and previewing CSS animation effects, supporting both Simplified Chinese and English interface languages.